letter -spacing属性文字距离与两端对齐
可能的值
正常- 字母之间的默认间距不会更改。实际上,这相当于将该值设置为 0。
length - 这将增加字母之间的间距 - 长度越大,字母之间的间距越大。允许负值。
适用于所有 HTML 元素。
DOM语法
object.style.letterSpacing = "5px;"
例子:
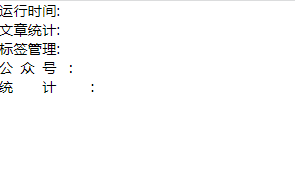
<ul class="right-ul"> <li class="right-4">运行时间:<span></span></li> <li class="right-4">文章统计:<span></span></li> <li class="right-4">标签管理:<span></span></li> <li class="right-3">公众号:<span></span></li> <li class="right-2">统计:<span></span></li> </ul>
css:
.right-3 {
letter-spacing: 0.5em;
}
.right-2 {
letter-spacing: 2em;
}效果:

转载联系作者并注明出处:https://focusonseo.cn/cassas/158.html