CSS object-fit属性用于指定如何调整 <img> 或 <video> 的大小以适合其容器。该属性告诉内容以多种方式填充容器;例如“保持纵横比”或“伸展并占据尽可能多的空间”。
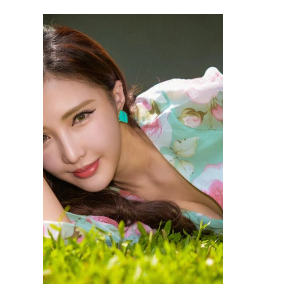
看下面这张美女图片。该图像宽 300像素,高 168 像素:

如果我们将上面的图像设置为宽度的一半(200 像素)和相同的高度(300 像素),它将如下所示:

我们看到图像被压缩以适合 200x300 像素的容器(其原始纵横比被破坏)。
这就是该object-fit属性的用武之地。该object-fit属性可以采用以下值之一:
▲fill- 这是默认值。调整图像大小以填充给定尺寸。如有必要,图像将被拉伸或压缩以适合
▲contain- 图像保持其纵横比,但调整大小以适合给定尺寸
▲cover- 图像保持其纵横比并填充给定的尺寸。图像将被裁剪以适合
▲none- 图像未调整大小
▲scale-down- 图像被缩小到none或的最小版本 contain
如果我们使用object-fit: cover;图像,则保持其纵横比并填充给定的尺寸。图像将被裁剪以适合:
width: 200px; height: 300px; object-fit: cover;

如果我们使用object-fit: contain;图像保持其纵横比,但调整大小以适合给定的尺寸:(object-fit:scale-down 内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。)
width: 200px; height: 300px; object-fit: contain;

如果我们使用object-fit: fill;图像调整大小以填充给定的尺寸。如有必要,图像将被拉伸或压缩以适合:
width: 200px; height: 300px; object-fit: fill;

需要注意的是,object-fit 属性仅适用于图片元素,对于其他元素无效。另外,如果使用 object-fit 属性时,还需要注意以下几点:
在旧版本的浏览器中,可能不支持 object-fit 属性。
如果图片尺寸过大,可能会导致页面加载缓慢。
转载联系作者并注明出处:https://focusonseo.cn/cassas/155.html